
안녕하세요 Stable Diffusion Web UI 설치하는 방법을 정리해 보았습니다.
설치는 옛날에는 참 어려웠을 것 같은데 이젠 매우 쉬워져서 절차대로만 하면 금방 설치할 수 있습니다.
단지 컴퓨터 사양이 좋아야(GPU가 좋아야 합니다) 한다는건 예나 지금이나 변함이 없네요.
Stable Diffusion WebUI을 설치하는 방법은 크게 두가지 방법이 있습니다.
1. 구글 코랩을 이용하는 방법
2. 로컬에 지접 다운로드 해서 절치하는 방법
[구글 코랩을 이용하는 방법]
컴퓨터 사양에 상관없이 구글 드라이브를 활용하여 쉽게 이미지를 생성할 수 있습니다.
우선 필요한 것은 당연하게도 구글 계정이겠지요.
다운로드를 위해서 우선 아래의 링크로 이동합니다.
https://github.com/AUTOMATIC1111/stable-diffusion-webui
GitHub - AUTOMATIC1111/stable-diffusion-webui: Stable Diffusion web UI
Stable Diffusion web UI. Contribute to AUTOMATIC1111/stable-diffusion-webui development by creating an account on GitHub.
github.com
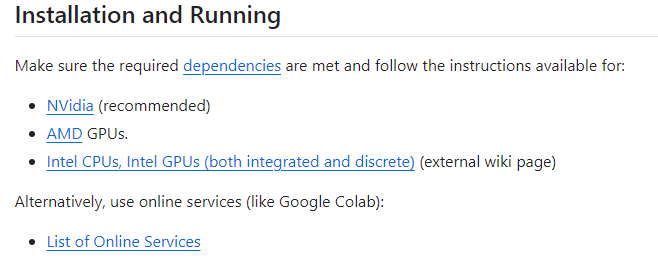
이동후 아래 항목에서 List of Online Service를 클릭합니다.

링크를 클릭하면 아래의 사이트로 이동합니다.
https://github.com/AUTOMATIC1111/stable-diffusion-webui/wiki/Online-Services
Online Services
Stable Diffusion web UI. Contribute to AUTOMATIC1111/stable-diffusion-webui development by creating an account on GitHub.
github.com
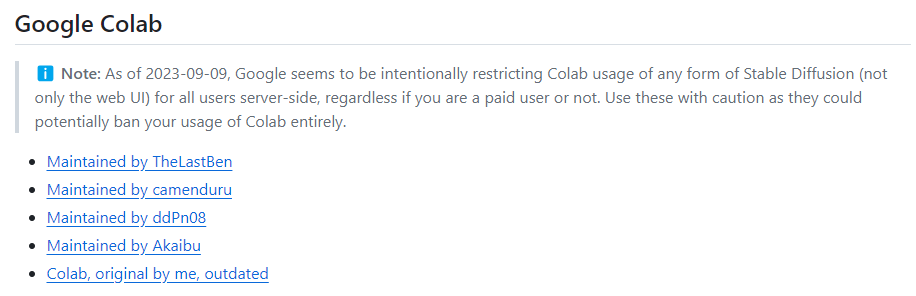
하단에 보면 Google Colab이라는 항목이 있습니다. 아래의 Maintained by TheLastBen를 클릭해 주세요

링크를 클릭하면 아래의 사이트로 이동합니다.
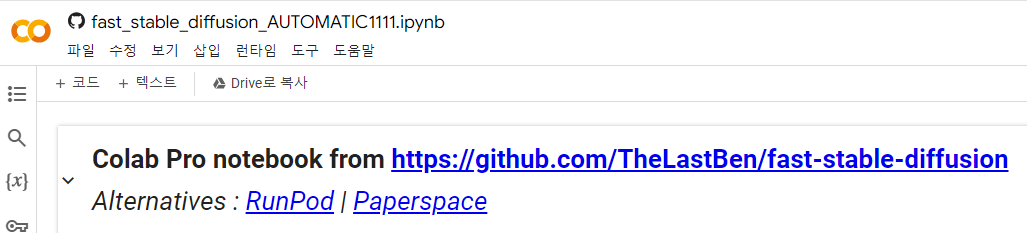
fast_stable_diffusion_AUTOMATIC1111.ipynb
Run, share, and edit Python notebooks
colab.research.google.com
여기에서 하단에 보시면 Drive로 복사 버튼이 있습니다.

그 버튼을 누르고 내 구글 드라이브로 복사를 진행해 주세요
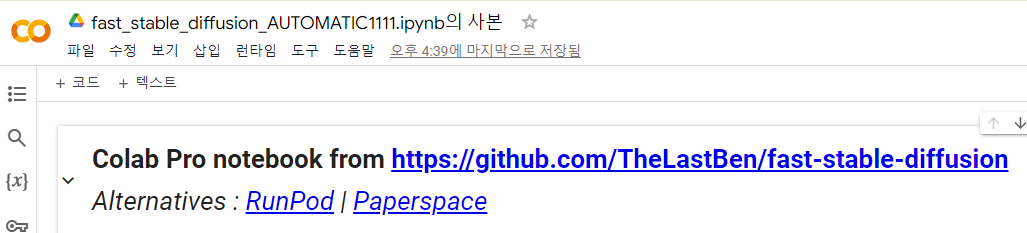
복사를 완료하면 아래처럼 내 드라이브에 사본이 저장 됩니다.

그 후에 아래의 순서대로 진행해 줍니다.
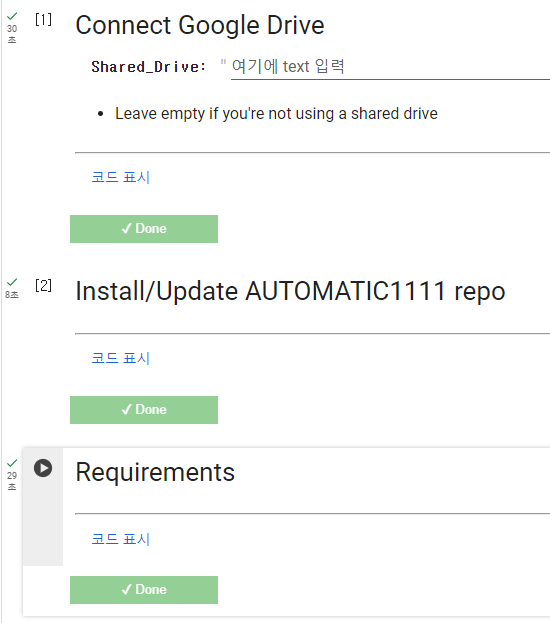
▶Connect Google Drive : 내 드라이브와 코랩을 연동해서 가상 드라이브로 생성됩니다

▶Install/Update AUTOMATIC1111 repo : Stable Diffusion 을 인스톨/업데이트를 합니다.
▶Requirements : 각종 설정들을 적용합니다.
모든 설치가 되면 아래와 같이 Done으로 체크가 됩니다.

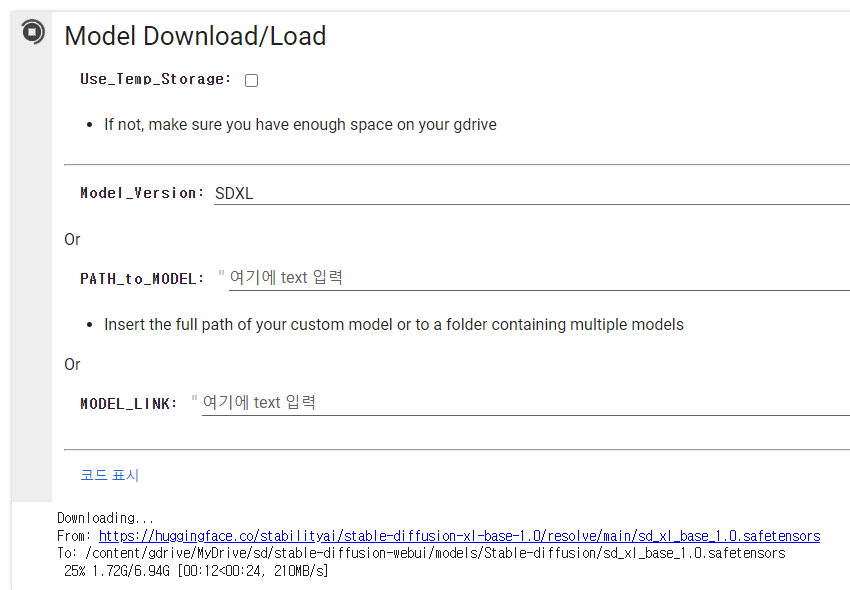
필요한 모델을 설치하거나 로드해줍니다.

중간에 LoRA나 ControlNet 이 있지만 그건 나중에 설치하면 되고.. 스킵하겠습니다.
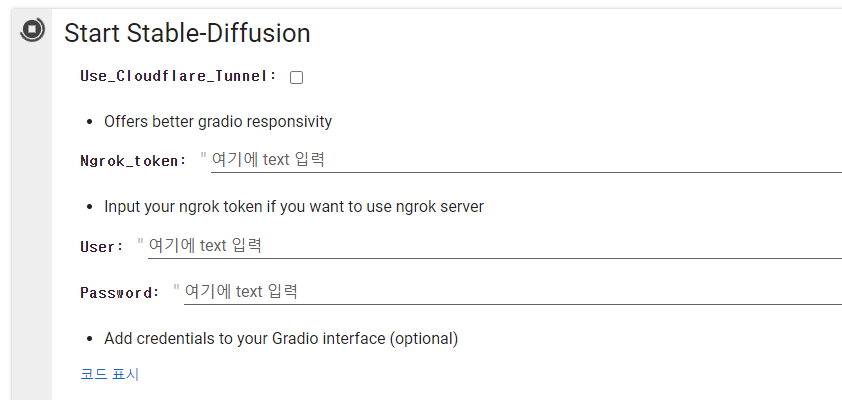
마지막으로 Start Stable-Diffusion을 실행합니다.

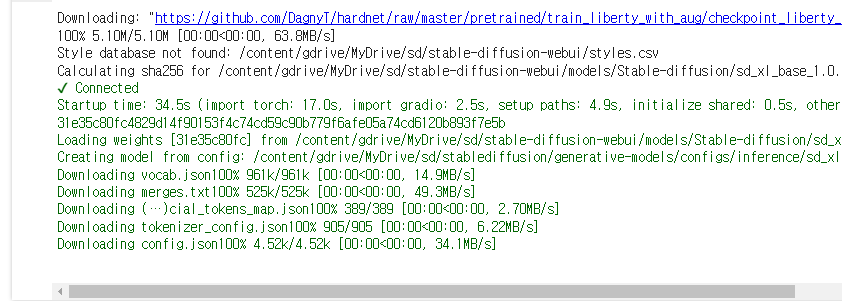
처음 하면 다운로드 하는게 많아서 시간이 좀 걸립니다.

실행이 다 끝나면 아래 Running on public URL이 뜨면 눌러서 들어가면 됩니다.
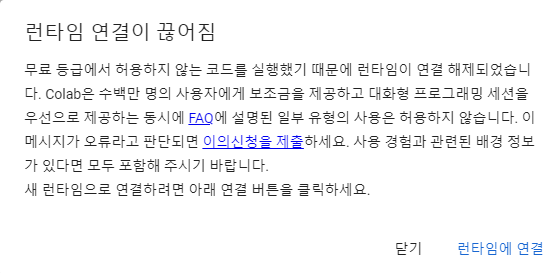
그러나... 현재 기준(2024.01.11) 코랩은 이제 무료가 아닙니다.
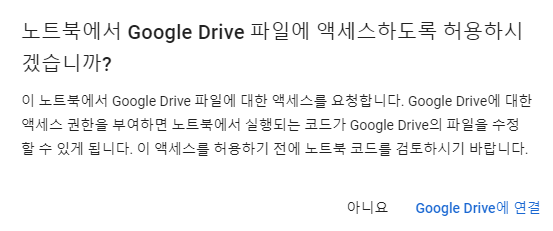
아래와 같은 팝업이 뜰겁니다.

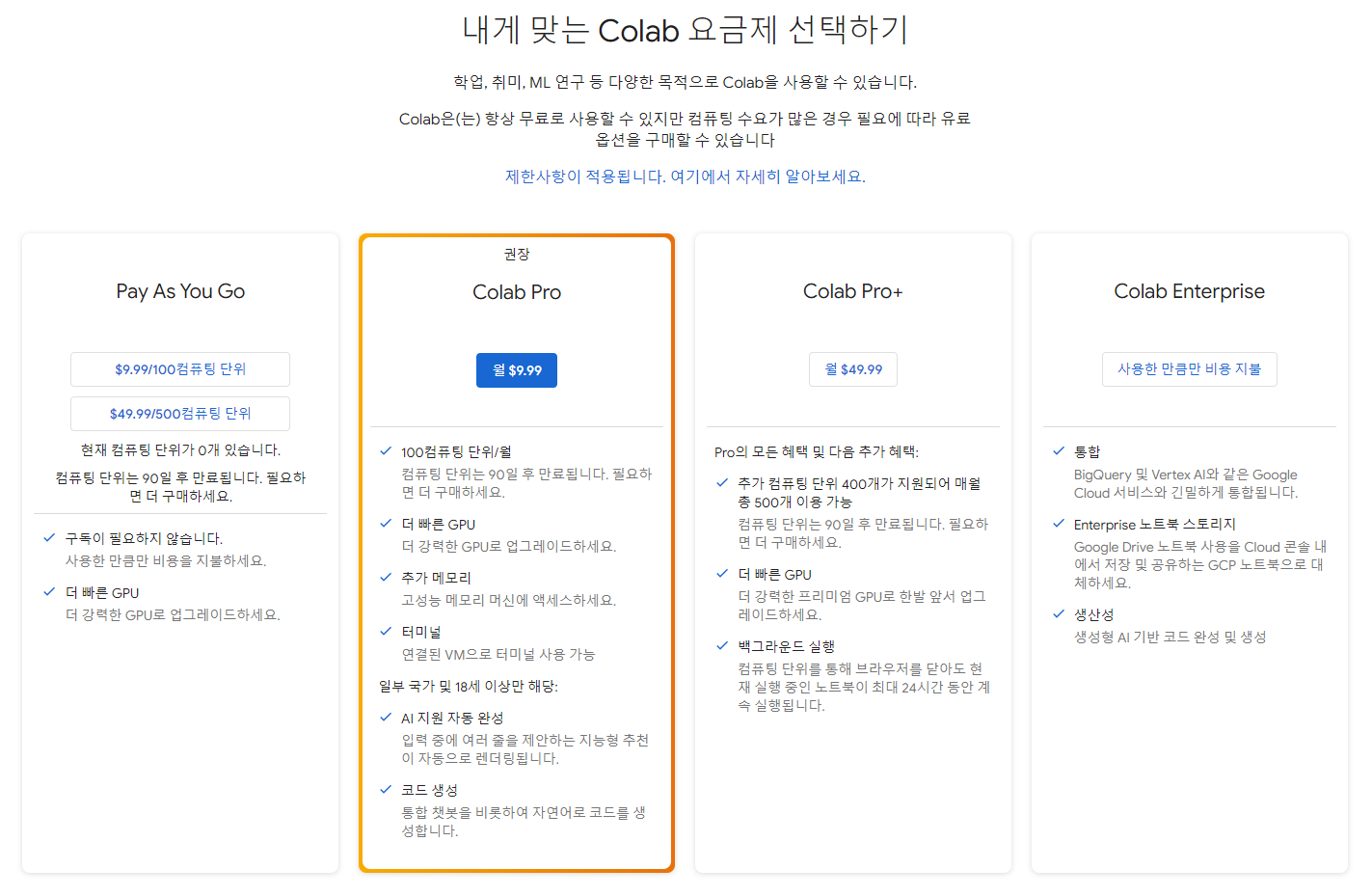
유료 가입 페이지 입니다.
https://colab.research.google.com/signup
Colab 구독 가격
colab.research.google.com

아쉽지만 저는 테스트를 해볼 수가 없군요.
유료 구매를 하시면 동일한 절차로 바로 이용이 가능합니다.
단계는 쉽지만 그래서 많은 사람들이 이용하고 부하가 생기니 유료 전환을 해서 테스트 해보기에는 어려움이 있네요.
엄청 비싼건 아니니 관심이 있으시면 구매해서 해보시기를 추천합니다.
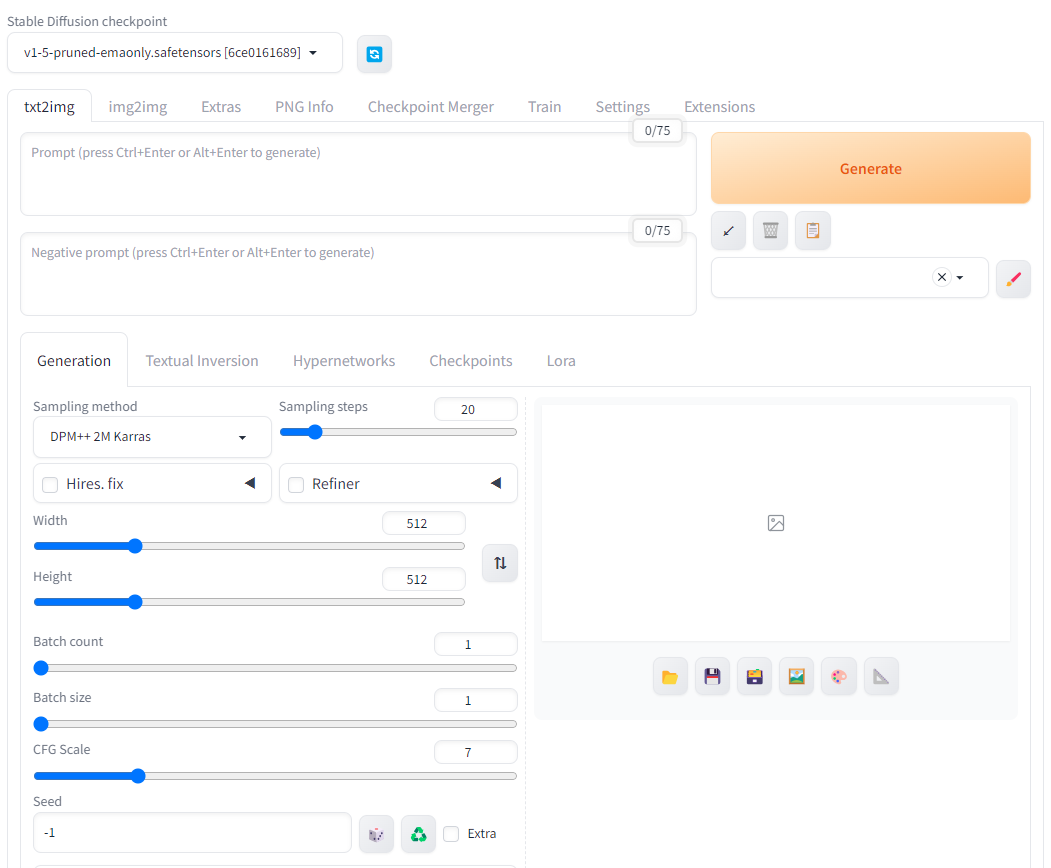
여튼.. 설치가 완료되서 WebUI가 뜨면 아래와 같이 편하게 이미지를 생성할 수 있습니다.

저는 직접 설치 방법으로 쓰고 있는데 블로그에 정리하다 보니 코랩 방식을 정리하게 되었네요.
글이 길어져서 다음에는 직접 설치 방법을 설명해 드리겠습니다.
감사합니다.
'Stable Diffusion' 카테고리의 다른 글
| Stable Diffusion WebUI를 설치하는 방법[Github,Local] (1) | 2024.01.11 |
|---|---|
| Stable Diffusion 에서 SD/SDXL 적용 방법과 오류해결 (1) | 2024.01.10 |
























